前言:
sublime需要安装以下插件,经过试用,以下插件对开发比较有提升效率的作用。
1、Package Control 推荐指数:⭐️⭐️⭐️⭐️⭐️
作为安装 Sublime Text 插件的必备利器,Package Control 是sublime编辑器的标配,可以方便开发人员快速安装需要的插件。

插件下载:[https://packagecontrol.io/](https://packagecontrol.io/)
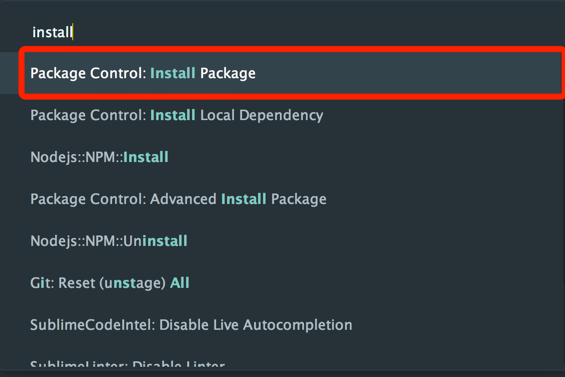
Package Control安装方法
以下插件都可以用Package Control 安装:
2、Emmet 推荐指数:⭐️⭐️⭐️⭐️
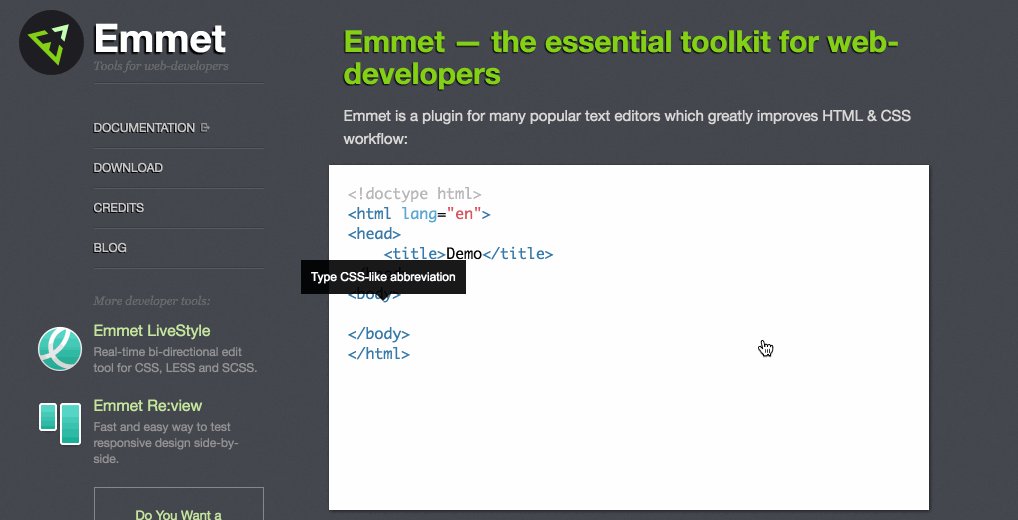
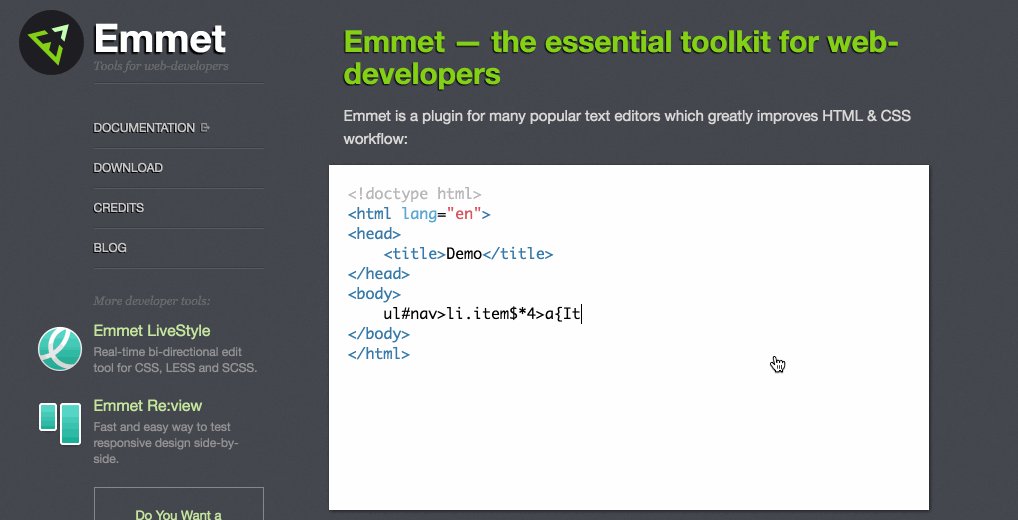
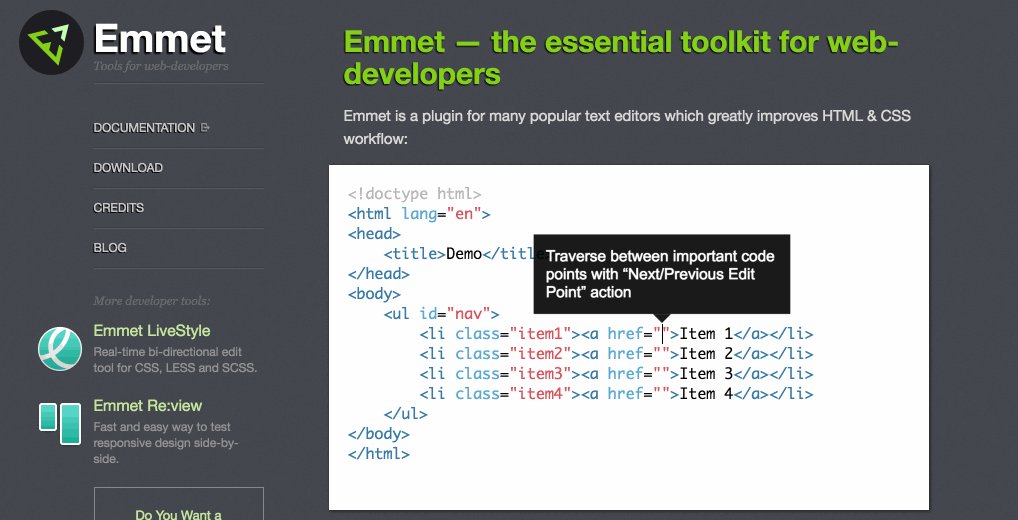
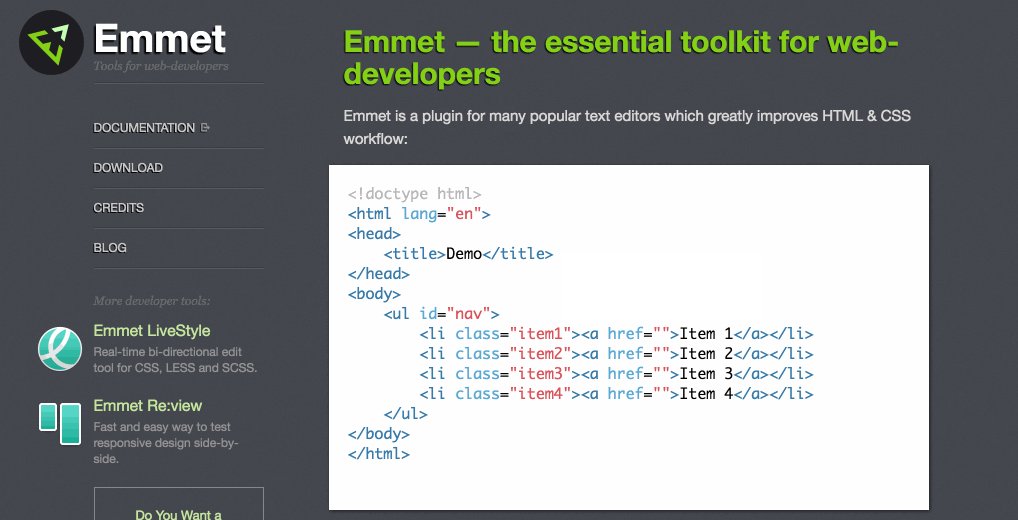
Emmet 项目的前身是Zen Coding(快速编写 HTML/CSS 代码的方案)。在 Sublime Text 编辑器中搭配 Emmet 插件真的是让你编码快上加快。见下图:

简单缩写,就能编写大量的html代码,确实提升开发效率的神器。
3、SyncedSideBar 推荐指数:⭐️⭐️⭐️⭐️
每次打开文件,都会自动在左边的文件列表展示目录树位置,非常有用的一个插件。推荐。
4、AutoFileName 推荐指数:⭐️⭐️⭐️⭐️
输入文件名,自动检索带出文件路径,自动完成文件名称填充,如src图片检索
5、Material Theme 推荐指数:⭐️⭐️⭐️⭐️
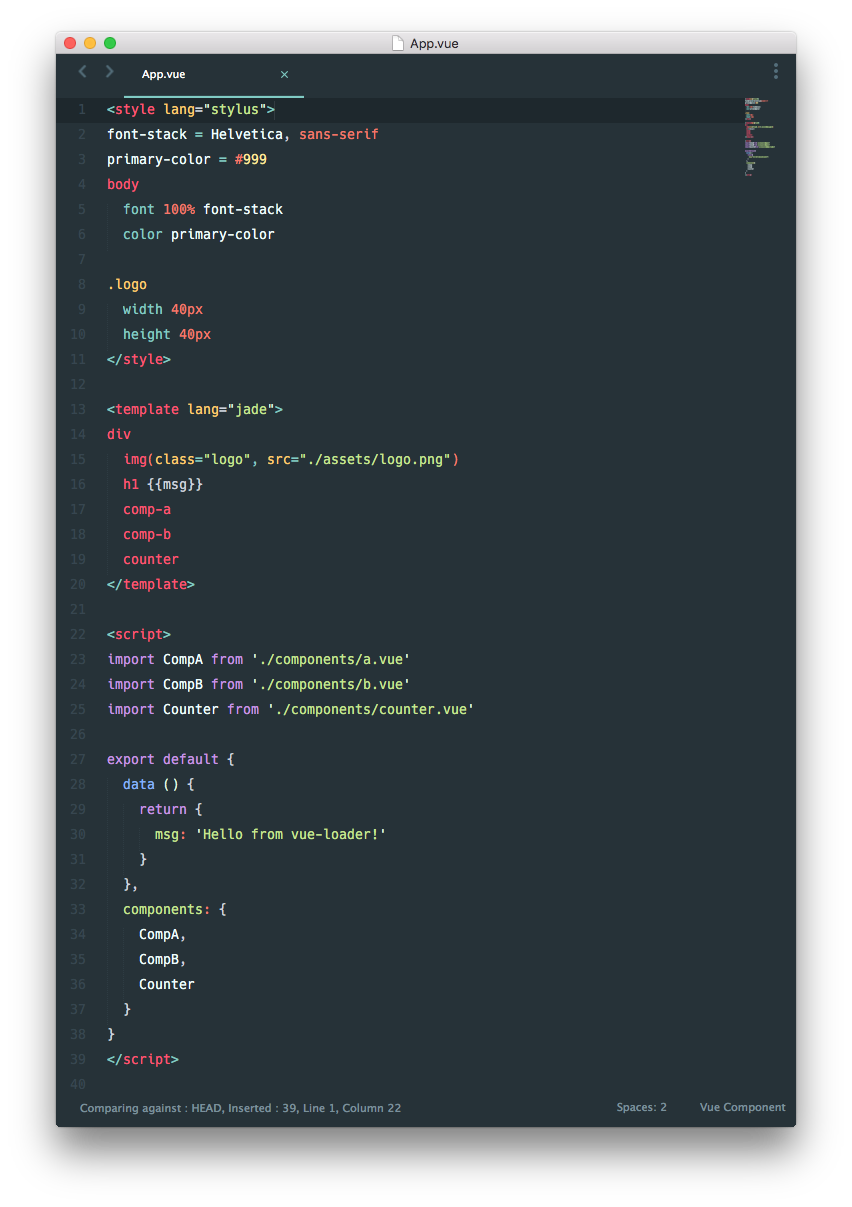
严格说不算功能插件,是个主题,为什么推荐?vue官网submlie就是使用这个主题。
6、Git 推荐指数:⭐️⭐️⭐️⭐️
这个插件会将Git整合进你的SublimeText,使的你可以在SublimeText中运行Git命令,包括添加,提交文件,查看日志,文件注解以及其它Git功能。
插件下载:https://github.com/kemayo/sublime-text-git
7、Alignment 推荐指数:⭐️⭐️⭐️
Aligment插件让开发者自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性。
插件下载:https://github.com/wbond/sublime_alignment
8、SublimeLinter 推荐指数:⭐️⭐️⭐️
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
插件下载:https://github.com/SublimeLinter/SublimeLinter/tree/sublime-text-3
9、FileDiffs 推荐指数:⭐️⭐️⭐️
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
插件下载:https://github.com/colinta/SublimeFileDiffs
11、ColorPicker 推荐指数:⭐️⭐️ 个人使用不多
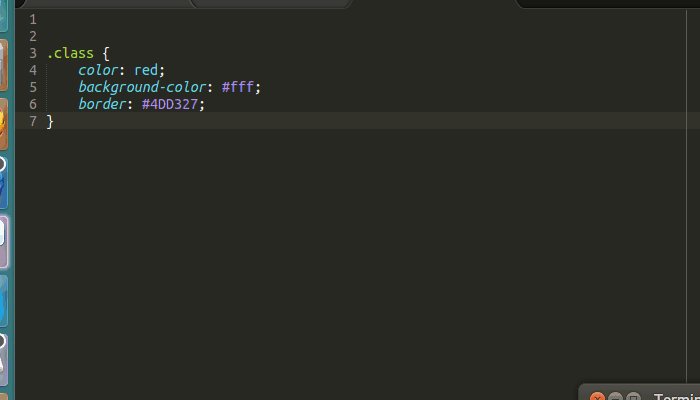
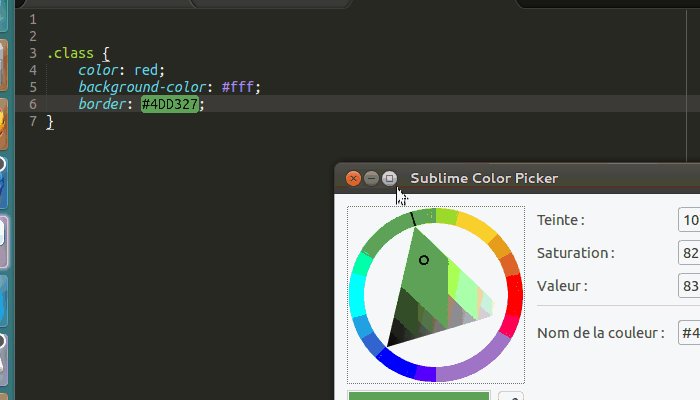
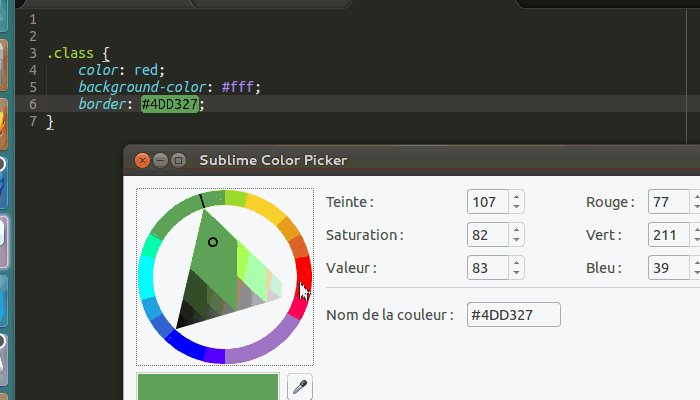
编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色板中选好颜色将其使用至文档中,也可以迅速定位文档中的某一种颜色值到调色板中。
插件下载:https://github.com/weslly/ColorPicker
12、MarkDown Editing 推荐指数:⭐️⭐️ 个人使用不多
MarkDown Editing不仅仅是能够查看和编辑Markdown文件,但它会视它们为格式很糟糕的纯文本。
这个插件通过适当的颜色高亮和其它功能来更好地完成这些任务。
插件下载:https://github.com/SublimeText-Markdown/MarkdownEditing
13、SideBarEnhancement: 推荐指数:⭐️⭐️⭐️
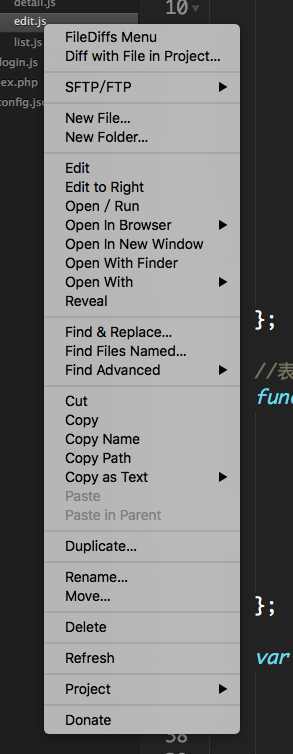
这个插件可以给 Sublime Text的边栏菜单带来扩充的功能,包括:在当前工程文件夹中新建文件,移动文件或文件夹,产生文件或文件夹的副本,在新窗口或浏览器中打开,刷新等
插件下载:https://github.com/titoBouzout/SideBarEnhancements/tree/st3
14、CSSComb 推荐指数:⭐️⭐️⭐️
这是用来给CSS属性进行排序的格式化插件。如果你想保持的代码干净整洁,并且希望按一定的顺序排列,那么这个插件是一种有效解决的方案。特别是当你和其他有自己代码编写风格的开发者一同协作的时候
插件下载: http://csscomb.com
15、DocBlockr 推荐指数:⭐️⭐️⭐️
DocBlockr 可以使你很方便地对代码建立文档。它会解析函数,变量,和参数,根据它们自动生成jsdoc文档范式。
插件下载:https://github.com/spadgos/sublime-jsdocs
16、SideBarEnhancement 或 SideBarFolders 推荐指数:⭐️⭐️⭐️
这个插件可以给SublimeText的边栏菜单带来扩充的功能,包括:在当前工程文件夹中新建文件,移动文件或文件夹,产生文件或文件夹的副本,在新窗口或浏览器中打开,刷新等。
插件下载:https://github.com/titoBouzout/SideBarEnhancements/tree/st3
17、Vue Syntax Highlight 推荐指数:⭐️⭐️⭐️

插件下载:https://github.com/vuejs/vue-syntax-highlight
18、Vuejs Complete Package 推荐指数:⭐️⭐️⭐️⭐️
19、Vuejs Snippets 推荐指数:⭐️⭐️⭐️⭐️
插件下载:https://github.com/filipelinhares/vuejs-snippets-sublime
20、Standard Format 推荐指数:⭐️⭐️⭐️⭐️
vue 推荐使用eslint使用js standard标准。
需要全局安装 npm install standard@latest -g
插件下载:https://github.com/bcomnes/sublime-standard-format
21、 HTML-CSS-JS Prettify 推荐指数:⭐️⭐️⭐️⭐️
格式需要node环境,需要配置好
安装后 tools->HTML/CSS/JS Prettify->set prettify preference 在”allowed_file_extensions”: [“htm”, “html”, “xhtml”, “shtml”, “xml”, “svg”,”vue”] 加上vue就好了
插件下载:https://github.com/victorporof/Sublime-HTMLPrettify
22、 JsFormat 推荐指数:⭐️⭐️⭐️⭐️ 推荐使用Standard Format
打开preferences -> Package Settings -> JsFormat -> Setting - Users,输入以下代码:
{
“e4x”: true,
// jsformat options
“format_on_save”: true,
}
即可保存时自动格式化,并支持 jsx 类型文件。
插件下载:https://github.com/jdc0589/JsFormat
23、 terminal 推荐指数:⭐️⭐️⭐️⭐️
经常需要用到命令行,可以用这个插件
插件下载:https://github.com/wbond/sublime_terminal
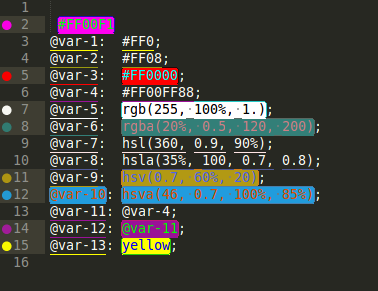
24、colorHighlighter 推荐指数:⭐️⭐️⭐️
鼠标点击可以直接查看颜色

插件下载:https://github.com/Monnoroch/ColorHighlighter
25、 Better Completion 推荐指数:⭐️⭐️⭐️⭐️
javascript ,jQuery , Bootstrap 等js库的自动补全。该插件的特点就是可以自定义配置需要自动补全的库。
安装完以后它的配置文件可以配置自己需要补全的库,具体见下面
插件下载:https://github.com/Pleasurazy/Sublime-Better-Completion
26、 SublimeTmpl 推荐指数:⭐️⭐️⭐️⭐️
已有html,css,js模板,可自定义vue模板。
插件下载:https://github.com/kairyou/SublimeTmpl
本文链接:http://blog.wxget.com/2017/03/27/sublime-2/ ,转载请注明出处:一苇渡江johnson 关键词(keywords): sublime sublime插件